If you’re planning to include sign language in your content, you might be wondering about the best practices for doing so. Here’s a quick guide on how to put together an ideal output layout in this situation!
1. Size of the interpreter on a large screen

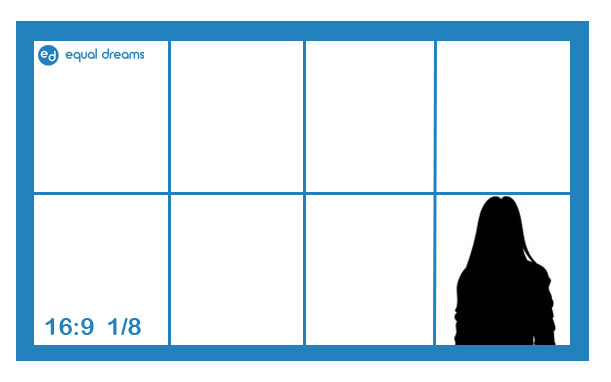
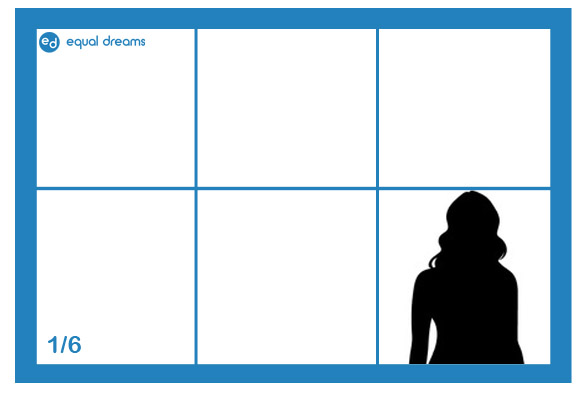
For content that will be broadcasted on large screens, the interpreter’s box should take up at least ¼ of the screen width, and ½ of the screen height. If viewers are expected to access your content via mobile, we recommend that the interpreter’s box takes up at least ⅓ of the screen width, and ½ of the screen height, as illustrated below.

If possible, a split screen format would be best, where the interpreter’s box takes up at least ⅓ of the screen width, and has the same screen height as the main content. This can work, for example, when the main content has one speaker in a mostly static position.
(a) Main media and interpreter boxes in full split screen format

Alternatively, if the main media can be filmed and edited with ample space to overlay the interpreter’s box, you can consider the layout below.
(b) Interpreter’s box within the main media

At times, the proportions of the main media and the interpreter’s video may not fit a full split screen format, or having space for the interpreter was not factored in when designing the main media. The other examples below are layouts that you can consider in such scenarios.
(c) Interpreter’s box beside the main media, but sized smaller. Format is more informal, with illustrated graphics and fun framing of the boxes.

(d) Similar side-by-side format as above, but in a cleaner and more formal layout

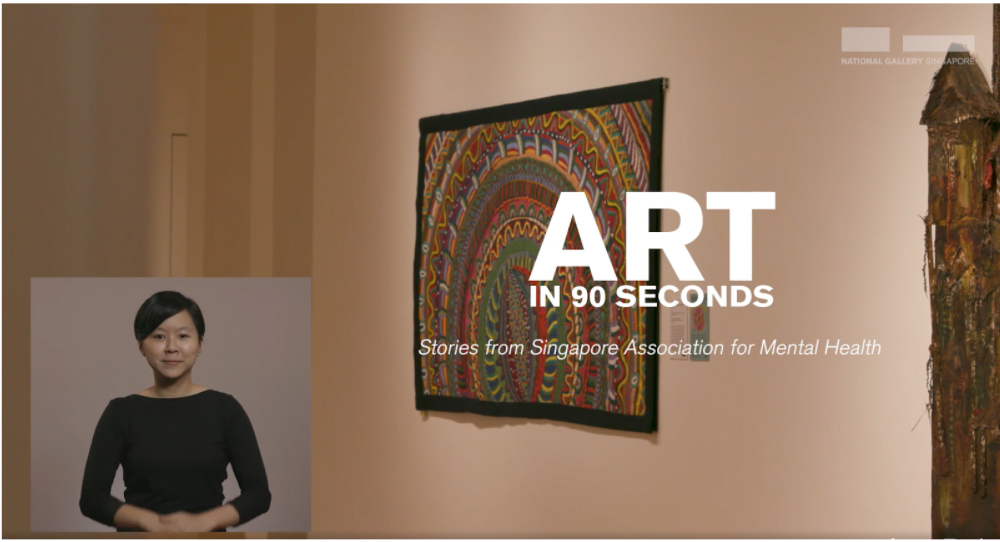
(e) Interpreter in front of the main media.


2. Nature of the main content makes it hard to have an ideal interpreter layout
In this case, it’s best to offer two versions: one with sign language interpretation, and one without.
This way, the version with interpretation can have the ideal layout, without compromising the preference of other viewers who may only want to see the main media in full screen.
If you offer this option, please ensure that you clearly state both links when publicising, and that viewers can easily navigate between them. Remember to adequately publicise that you have a sign language interpreted version on your main social media post, YouTube link and website.
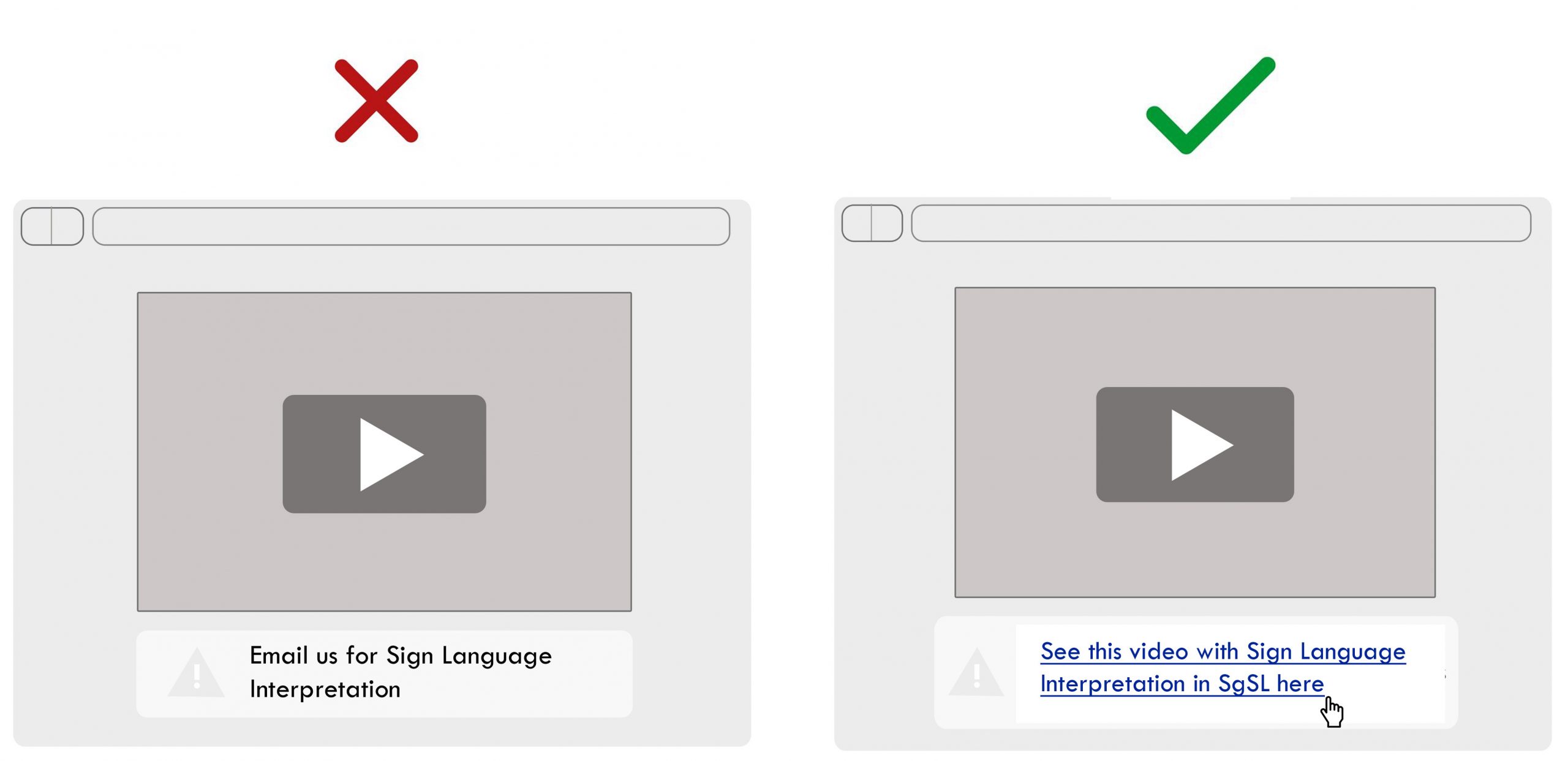
As seen below, the interpreted video should not be ‘hidden’, nor only available on enquiry.

3. Other ways to incorporate sign language and interpretation in your content
You can try out a plugin that allows viewers to customise the interpreter’s box size, and turn on or off the interpretation.
Here’s an example: Signly, powered by Microsoft Azure.
Alternatively, consider a new approach — like having a Deaf interpreter as the main host of your video content, with a voice-over. This way, you won’t have to retrofit a picture-in-picture layout.
4. More resources
- These pointers were developed in reference to HBB4all’s comprehensive guidelines. Learn more about the various aspects of having sign language interpreting in media, from the engagement process to other technical considerations.
View HBB4all full guidelines - Apart from sign language, HBB4all also has guidelines for other accessibility considerations, like captions and audio descriptions.
View HBB4all guidelines for other accessibility considerations - A good example of accessible media is this Apple event. American Sign Language interpretation, closed captions and audio description for the blind were provided.
View the Apple event video - Learn more about making audio and video media accessible at the following two links: